티스토리 뷰
코드 예제 - https://stackblitz.com/edit/nuxt-usefetch-dollarfetch
Nuxt - useFetch, $fetch - StackBlitz
Create a new Nuxt project, module, layer or start from a theme with our collection of starters.
stackblitz.com
Nuxt 특징 이해하기 - Nuxt는 리액트의 SSR 라이브러리처럼 따로 서버사이드 코드 / 클라이언트 사이드 코드를 분리하지 않는다.
클라이언트에 의존하는 부분은 알아서 내가 if (process.client) 등을 걸어서 처리해야한다.
코드가 분리되지 않아 간단하지만 오히려 고도화가 되면 불편해지는 단점을 낳는다.
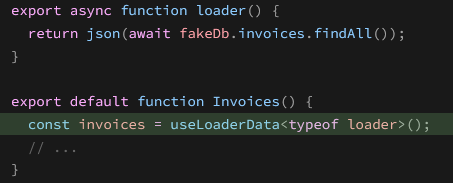
아래의 사진은 Remix인데, 서버 사이드 코드는 깔끔하게 loader() 함수로 빠지고 props로 제공받는 걸 볼 수 있다.

Nuxt의 경우는 클라이언트와 서버의 경계가 없는 것처럼 쓸 수 있다. 처음에는 아주 편하지만 고도화 되면 불편을 야기할 수도 있다. (localStorage 액세스 같은 부분)

useFetch - SSR에 특화 https://nuxt.com/docs/api/composables/use-fetch
장점
SSR에 특화됨, server rendering -> client hydration 과정에서 중복 호출되지 않음.

사용에 용이하게 data, error, pending 등의 return value (ref type) 제공 (isLoading 선언과의 이별)

단점
useFetch().catch, try가 작동하지 않는다.
왜냐하면 요청이 완료되기도 전에 status, pending 등을 전달해주기 위해 에러 여부와 관계 없이 무조건 promise가 resolve가 된다. 따로 error와 status 데이터를 이용해 걸러 줄 필요가 있다.
사용자 인터랙션에 사용하기 안 좋다.
위에 말한 것 처럼 초기에 resolve가 되기 때문에, 리액티브하게 값이 업데이트 되지 않는 함수들에는 아주 치명적이다.
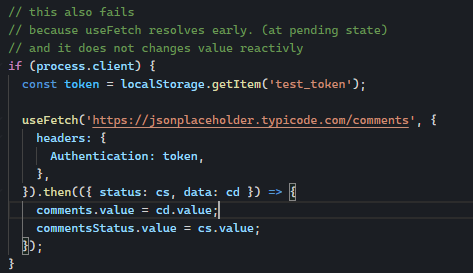
예를 들어 loadComments()에 useFetch를 넣어 사용한다면, 함수가 실행되었을 때 바로 pending: true를 뱉어내고 resolve 되어 함수가 끝난다.
이 이미지에서 comments는 null, commentsStatus는 'idle'로 끝난다.
당연하게도 더 이상의 업데이트가 생기지 않는다.
아래는 함수가 아닌데도 왜 작동하지 않냐면, <script setup> 안의 ref들은 모두 reactive하지만, if (process.client) 에서 스코프 안에 갇혀버려 더 이상 값이 바뀌어도 업데이트 되지 않는다.
다르게 말해서 스코프에 갇히는 순간 바보가 된다.

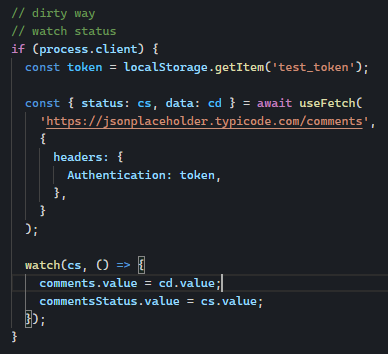
then 말고 await을 이용하면 해결 되지 않나? 아니다. 아래처럼 await을 써도 결국 돌아오는건 pending: true와 data: false 이기때문에 따로 watch를 걸어줘야한다. 매우 더럽고 성능 저하가 생길 수도 있으니 절대 피하자.

사용자 인터랙션에서는 $fetch를 사용하자.

'개발' 카테고리의 다른 글
| 윈도우에서도 사파리 브라우저 환경 테스트하기 (0) | 2024.08.02 |
|---|---|
| 나만의 TTS 만들기 - VITS 모델로 TTS 만들기 회고 (10) | 2024.03.06 |
| Nuxt 3 - useFetch가 첫 로딩 때 항상 null이에요 (0) | 2023.10.04 |
| SCE-TTS 버그 수정판과 TTS 제작 경험 (24) | 2023.03.17 |
| 브라우저마다 안되는 사이트가 있다? 프론트엔드 웹 브라우저 테스트하기 (0) | 2022.08.23 |
- Total
- Today
- Yesterday
- pinia
- SCE-TTS
- 사파리
- 4kdownload
- vite
- date-fns
- ytdlp
- font-smooth
- Nuxt 3
- DENO
- Safari
- uncompyle6
- vuex
- 웹킷
- NUXT
- 프론트엔드
- backdrop
- vue
- yt-dlp
- pyinstaller
- decompyle3
- BFrame
- moment.js
- vitejs
- CSS
- useFetch
- e2e
- nuxt.js
- Bun.js
- 브라우저
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
