티스토리 뷰
반응형
Bun은 Node.js와 비슷한 새로운 자바스크립트 런타임이다.

전에는 Deno가 잠깐 유행하기도했는데 Node.js와 API가 다른 탓에 인기가 길게 유지되지는 못했다.
하지만 Bun은 이것을 저격한 듯 Node와 90% 정도 호환되는 API를 가지고 있다.
그러면 한번 Bun의 장점들을 알아보자:
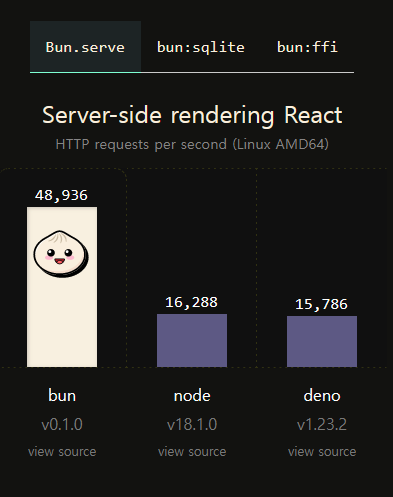
노드에 비해 2~3배 빠른 성능:
사파리의 JavascriptCore 엔진을 확장한 엔진을 사용하여 속도가 빠르다.


Deno에 비해 뛰어난 Node.js API 지원
WebSocket, Fetch 같은 Web API도 지원하고, 노드 네이티브 API도 약 90% 지원한다.
node_modules를 그대로 사용가능
Node.js의 모듈 알고리즘을 그대로 구현하여 그대로 사용가능하고, ESM, CommonJS 방식 둘 다 지원합니다.
Typescript 호환
Bun에서는 모든걸 트랜스파일링해서 JSX, Typescript 둘 다 사용가능하다.
더욱 빠른 파일시스템
Node.js의 fs보다 빠른 Bun.write로 더욱 빠르게 파일 시스템 작업이 가능하다.
dotenv 자동 로드
require('dotenv').load() 없이 자동으로 env 파일들을 로딩합니다.
Node.js API 구현 (N-API)
대부분의 Node.js API를 구현하여 네이티브 모듈이 문제없이 작동합니다.
왜 빠른가?
Bun은 Zig라는 저급 언어와 JavascriptCore를 사용하여 만들어져 빠릅니다.
반응형
'개발 > TIL' 카테고리의 다른 글
| backdrop-filter가 사파리에서 작동 안해요!! (0) | 2022.09.18 |
|---|---|
| Parallax Scrolling 패럴럭스 스크롤링 혹은 비디오 스크롤링 하면서 생기는 영상의 렉을 없애보자 (0) | 2022.08.12 |
| CSS로 폰트 안티앨리어싱 넣기 (0) | 2022.05.25 |
| Vite에서 HTML Injecting 하는 법 (0) | 2022.04.11 |
| 파이썬으로 (PyInstaller) 컴파일 된 EXE 바이너리 디컴파일 하는 법 (2) | 2022.04.07 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- ytdlp
- 사파리
- moment.js
- BFrame
- pyinstaller
- DENO
- useFetch
- uncompyle6
- font-smooth
- 웹킷
- vue
- backdrop
- SCE-TTS
- 브라우저
- 프론트엔드
- Safari
- pinia
- NUXT
- CSS
- vuex
- yt-dlp
- Nuxt 3
- nuxt.js
- vite
- 4kdownload
- vitejs
- Bun.js
- decompyle3
- date-fns
- e2e
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
